هذه اضافة لمدونات بلوجر او المواقع الالكترونية للحصول علي موظفين او اشخاص لمساعدتك علي الازدهار بعملك علي الانترنت وهذا عبر نموزج منسق ومحترف ويمكنك من استقبال المعلومان منه، فالكثير من الاشخاص لديهم شغف للعمل عبر الانترنت وهذا ليس فقط لجني المال.... فمن خلال هذا النموزج تستطيع الحصول علي خدمات علي مدونتك علي جوجل / بلوجر في العديد من المجالات.
اضافة صفحة للتوظيف في مدونتك علي بلوجر| Recruitment page on Blogger
طريقة عمل الاضافة
الاضافة عبارة عن نموزج في صفحة علي مدونتك في بلوجر يقوم العميل بملئ البيانات ويرسلها لك في رسالة علي البريد الالكتروني الخاص بالمدونة وانت تستطيع رؤية هذه الرسالة علي بريدك واذا لم تجدها افحص رسائلك الغير مرغوب فيها .
هذه الاضافة متجاوبة مع جميع الشاشات ويمكنك معاينة هذه الصفحة من خلال الزر التالي:
شرح اضافة نموزج التوظيف
- الذهاب الي مدونتك علي بلوجر
- تذهب الي الصفحات
- صفحة جديدة
- عرض HTML
- نسخ الكود ولصقه في HTML
- التعديل علي الكود
- اضافة اسم للصفحة
- يفضل منع التعليقات من الصفحة
- حفظ
- اضافة الصفحة بجانب سياسة الخصوصة واتصل بنا او اي مكان تريد
اكواد النموزج 👇👇👇
<div dir="rtl" style="text-align: right;" trbidi="on"><div class="separator" style="clear: both; text-align: center;"><br /></div><br /><div class="separator" style="clear: both; text-align: center;"><br /></div><br /><div class="separator" style="clear: both; text-align: center;"><br /></div><div style="text-align: center;"><br /></div>
<style>h1.post-title{display:none}.contact-form-box>p{line-height:1.5;color:#666;border:1px solid #F1E8C3;background:#FDF6D7;padding:15px;border-radius:3px}.contact-form-box>b{background: #e83e3b; color: #FFF; text-transform: uppercase; font-size: 17px; text-align: center; display: block; margin: 0 -21px 15px; border-radius: 3px 3px 0 0!important; line-height: 45px; border: none;}.us_line{display:block;margin-bottom:15px;font-size:13px;color:#666;text-transform:uppercase;position:relative;font-family:tahoma,sans-serif;margin-left: 5px;}.us_line>b{display:block;text-transform:uppercase;}.us_line>input,.us_line>textarea,.us_line>select{border:1px solid #E2E2E4;background:#FDFDFD;padding:0 10px;width:100%;display:block;color:#999;border-radius:3px;height:35px;line-height:2}.us_line>input:focus,.us_line>textarea:focus,.us_line>select:focus{outline:1px solid #009EFD;color:#333}#ContactForm1_contact-form-reason{height:100px;padding:5px 10px}.us_line:nth-of-type(3),.us_line:nth-of-type(4),.us_line:nth-of-type(8),.us_line:nth-of-type(9){display:inline-block;width:49%}#sendform{background:#77CB59;color:#FFF;border:0;padding:10px 25px;text-transform:uppercase;font-weight:700;border-radius:3px;font-family:tahoma,sans-serif;cursor:pointer}#sendform:hover{background:#66AF4C}#sendform[disabled="disabled"]{background:#DDD!important}#contact_layout{font-family:tahoma,sans-serif;text-align:center;position:fixed;top:0;left:0;bottom:0;right:0;background:rgba(0,0,0,.5);z-index:99999}.contact_top{margin:-55px auto 15px}.contact_top i{background:#70C340;color:#fff;font-size:35px;font-weight:400;text-align:center;margin:auto;border-radius:100%;line-height:60px;padding:0 14px;border:5px solid #FFF}.contact_message{width:40%;background:#FFF;color:#fff;border-radius:5px;padding:20px;text-align:center;color:#333;position:absolute;top:10%;left:50%;margin-left:-20%;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}.contact_message b{text-transform:capitalize;font-size:20px;display:block;font-weight:400}.contact_message p{margin:15px 0;color:#666}.contact_message a{display:block;background:#70c340;border-radius:5px;line-height:40px;color:#fff!important;text-transform:uppercase;font-weight:700;font-size:15px}.contact-form-error-message-with-border img{display:none!important}.error_message a,.error_message i{background:#E66148!important}@media screen and (max-width:768px){.contact_message{width:90%!important;margin-left:-45%!important}}@media screen and (max-width:420px){.us_line:nth-of-type(3),.us_line:nth-of-type(4),.us_line:nth-of-type(8),.us_line:nth-of-type(9){width:100%}}
.us_line:after{font-family:FontAwesome;position:absolute;bottom:6px;left:10px;z-index:100;color:#B0B1B1;font-size:13px;font-weight:400;opacity:.6}.us_line:nth-of-type(1):after{content:"\f007"}.us_line:nth-of-type(2):after{content:"\f0e0"}.us_line:nth-of-type(3):after{content:"\f222"}.us_line:nth-of-type(4):after{content:"\f133"}.us_line:nth-of-type(5):after{content:"\f21d"}.us_line:nth-of-type(6):after{content:"\f082"}.us_line:nth-of-type(7):after{content:"\f095"}.us_line:nth-of-type(8):after{content:"\f0f2";left:20px;bottom: 30px;
}.us_line:nth-of-type(9):after{content:"\f19d";left: 20px;bottom: 30px;}.us_line>input,.us_line>select{padding-left:30px!important}
.contact-form-box { border: 5px solid #9e9e9e; padding: 10px 20px; background: #ffffff; border-radius: 3px; }
</style>
<div class="contact-form-box"><br />
<b>الانضمام لفريق العمل</b>
<br />
مرحبا بك في صفحة التوظيف، ان كنت مهتما بالكتابة معنا ونشر تدويناتك الخاصة فراسلنا حالا.<br />
<form id="us_contact" name="contact-form">
<div class="us_line">
<b>الإسم الكامل</b><input id="ContactForm1_contact-form-name" name="name" placeholder="الإسم الكامل" required="" type="text" value="" /></div>
<div class="us_line">
<b>البريد الإلكتروني</b><input id="ContactForm1_contact-form-email" name="email" placeholder="البريد الإلكتروني" required="" type="text" value="" /></div>
<div class="us_line">
<b>الجنس</b><select><option name="gender" selected="" value="Male">ذكر</option><option name="gender" value="Female">أنثى</option></select></div>
<div class="us_line">
<b>العمر</b><input id="ContactForm1_contact-form-age" max="30" maxlength="2" name="age" required="" type="number" value="" /></div>
<div class="us_line">
<b>مكان الإقامة</b><input id="ContactForm1_contact-form-domicele" name="age" placeholder="الدولة، المدينة" required="" type="text" value="" />
</div>
<div class="us_line">
<b>حسابك بالفيسبوك</b><input id="ContactForm1_contact-form-urlfb" name="age" placeholder="http://facebook.com/yourusername" required="" type="url" value="" /></div>
<div class="us_line">
<b>الهاتف</b><input id="ContactForm1_contact-form-contact" name="age" placeholder="رقم الهاتف مرفوق بكود دولتك +" required="" type="text" value="" /></div>
<div class="us_line">
<b>العمل</b>
<select>
<option name="jobs" selected="" value="مترجم">مترجم</option>
<option name="jobs" value="كاتب">كاتب</option>
<option name="jobs" value="مصمم">مصمم</option>
<option name="jobs" value="مبرمج">مبرمج</option>
<option name="jobs" value="رفع ملفات">رفع ملفات</option>
<option name="jobs" value="ادمين للصفحة">ادمين للصفحة</option>
<option name="jobs" value="ادمين للموقع">ادمين للموقع</option>
</select>
</div>
<div class="us_line">
<b>مستوى العمل</b>
<select>
<option name="lvl" selected="" value="لا شيء">لا شيء</option>
<option name="lvl" selected="" value="مبتدئ">مبتدئ</option>
<option name="lvl" value="ذو تجربة">ذو تجربة</option>
<option name="lvl" value="محترف">محترف</option>
<option name="lvl" value="خبير">خبير</option>
</select>
</div>
<div class="us_line">
<b>اخبرنا القليل عن نفسك</b><textarea cols="25" id="ContactForm1_contact-form-reason" name="email-message" placeholder="اخبرنا القليل عن نفسك باختصار" required=""></textarea></div>
<div class="us_line dn" style="display: none;">
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5" style="display: none;"></textarea><input id="ContactForm1_contact-form-submit" style="display: none;" type="button" value="Send" /></div>
<button disabled="disabled" id="sendform" onclick="generate()" type="button">أرسل</button><br />
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</form>
</div>
<script type="text/javascript">/*<![CDATA[*/if (window.jstiming) window.jstiming.load.tick('widgetJsBefore');/*]]>*/</script>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script defer="defer" src="//rawgit.com/iHussam/ar1web/master/job.js"></script>
<script>
//<![CDATA[
var blogsid = "8210370101289549385"; // Your BLOG ID
var nameblog = "//www.janapc.com"; // Your BLOG URL, don't copy HTTP: or HTTPS:
var successmsg = "<b>لقد تم ارسال طلبك بنجاح</b><p>سوف نسعى جاهدين للرد على طلبك، في غضون 24 ساعة، إن لم يصلك الرد فتواصل معنا على صفحتنا.</p>";
var invalidmsg = "<b>مطلوب عنوان بريد إلكتروني صالح</b><p>يجب أن تكتب عنوان البريد الإلكتروني الخاص بشكل صحيح.</p>";
var notsendmsg = "<b>لم يرسل الطلب</b><p>رجاأ أعد المحاولة</p>";
var sett = {
name : "Name",
email : "Email",
gender : "Gender",
age : "Age",
domicele : "Domicele",
urlfb : "Url Facebook",
contact : "Contact",
jobs : "Jobs",
lvl : "Level",
reason : "Give your reasons why you want to join?",
br : "\n"
};
//]]>
</script></div><div class="separator" style="clear: both; text-align: center;"><br /></div>
التعديل علي الاكواد
اللون الاحمر 8210370101289549385 هو id المدونة الخاص بي لذلك غيره الي id المدونة التي سوف تضع بها الصفحة
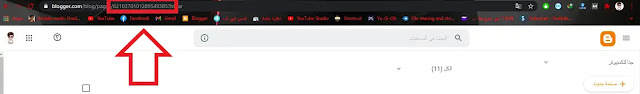
- طريقة الحصول علي ال id : من رابط بلوجر الخاص بك ستجده يحتوي علي ارقام كثيرة مثل الصورة التاليه.
اما اللون الازرق www.janapc.com سوف تستبدله برابط مدونتك .
والي هنا يكون قد انتهي شرح اتمني وضع تعليق بمشاركة تجربتك