لقد وجدت اهتمام كبير من الزوار بطريقة شرح طريقة تغير الخط في مدونات بلوجر وقالب سكويز، لذلك عملت علي اضافة طريقة اخري لتسهيل الامر لكم، وفي هذه الطريقة سنقوم بتغير الخط من اداة توضع في التنسيق تغنيك عن اي تعديلات في القالب فيما بعد، لكن اولا يتم وضع الاداه في القالب.
أداة تغير الخط في مدونات بلوجر وقالب سكويز
قبل التطرق الي شرح تركيب أداة تغير الخط في مدونات بلوجر وقالب سكويز، دعونا نعرف مميزات الأداة/ الإضافة معاً.
مميزات الاداة/ الإضافة
- تدعم هذه الإضافة جميع خطوط مكتبة Fonts google.
- إضافة تغير خط المدونة خفيفة جدا علي المدونات ولا تؤثر علي السرعة.
- إضافة تغير خط المدونة تطبق الخط الذي تريده من خطوط جوجل فقط.
- هذه الإضافة بدون حقوق ولكن صاحبها هو مبروك تك.
شرح تركيب إضافة أداة تغير الخط في مدونات بلوجر وقالب سكويز
- تغير الخط في مدونات/قوالب بلوجر
- تغير الخط في مدونات/قالب سكويز
تغير الخط في مدونات / قوالب بلوجر
نقوم بحفظ نسخه احتياطية للقالب قبل اي شئ تجنباً لحدوث اي خطا أثناء التركيب.
نذهب الي التنسيق، ثم إضافة اداة جديدة، ثم HTML/JavaScript، ونقوم بتسمية الأداة بالأسم الذي نريده مثلا سأسميه "نوع الخط !"، ثم حغظ.
نقوم بالذهاب الي المظهر، ثم تعديل HTML، ثم نضغط من لوحة المفاتيح علي CTRL + F، ثم نقوم بالبحث عن اسم الأداة التي أضفناها سابقا في التنسيق، في الشرح انا سميته "نوع الخط !" لذلك سوف أبحث عن هذا الاسم.
بعد أن وجدته سوف اقوم الان باستبدال الأداة بالكامل بهذا الكود...
<b:widget id='HTML500' locked='false' title='نوع الخط !' type='HTML' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='content'>Cairo</b:widget-setting>
</b:widget-settings>
<b:includable id='main'><b:tag name='script' type='text/javascript'>var mabrouktec={ font : "<data:content/>",}//<![CDATA[
var enkripsi="'02'02'02'02'1Aqapkrv'1G'2Cqv{ng'1F'00Bkormpv'02wpn'0:'05jvvrq'1C--dmlvq,emmengcrkq,amo-aqq0'1Ddcokn{'1F'00)oc`pmwivga,dmlv)'00'04fkqrnc{'1Fqucr'05'0;'1@`mf{'0A`mf{'02('5@dmlv/dcokn{'1C'05'00)oc`pmwivga,dmlv)'00'05'0A'02Cpkcn'0A'02Vcjmoc'0A'02Jgntgvkac'0A'02qclq/qgpkd'0ADmlvCugqmog'5F'00'0Adwlavkml'0:v'0;'5@tcp'02m'0Ap'1F'0:m'1F'032'0Adwlavkml'0:v'0Ap'0;'5@tcp'02g'1Fm'1Ddwlavkml'0:'0;'5@kd'0:p'0;'5@tcp'02m'1Fp,crrn{'0:v'0Acpewoglvq'0;'1@pgvwpl'02p'1Flwnn'0Am'5F'5F'1Cdwlavkml'0:'0;'5@'5F'1@pgvwpl'02m'1F'033'0Ag'5F'0;'0:vjkq'0Adwlavkml'0:'0;'5@tcp'02v'1Fdwlavkml'0:'0;'5@pgvwpl'03v,amlqvpwavmp'0:'05pgvwpl'02-'00'02)'02vjkq'02)'02'00-'05'0;'0:'0;,amlqvpwavmp'0:'00'7G'0:'7@'7G'02'7F)'0:'02)'7@'7G'02'7F)'0;)'0;)'7@'7G'02'7F'5F'00'0;,vgqv'0:p'0;'5F'1@pgvwpl'02v'0:'0;'5F'0;'1@p'0:'0;'1@tcp'02g'1Ffmawoglv,apgcvgGngoglv'0:'00qv{ng'00'0;'1@g,kllgpJVON'1Fv'0Afmawoglv,`mf{,crrglfAjknf'0:g'0;'5F'0:qv{ng'0;'1@'2C'1A-qapkrv'02'1G"; teks=""; teksasli="";var panjang;panjang=enkripsi.length;for (i=0;i<panjang;i++){ teks+=String.fromCharCode(enkripsi.charCodeAt(i)^2) }teksasli=unescape(teks);document.write(teksasli);//]]></b:tag></b:includable>
</b:widget>ثم نقوم بحفظ القالب والذهاب الي التنسيق، سنجد الأداة بأسم "نوع الخط !" نضغط علي تعديل وسنجد انا هناك خط موجود وهو "Cairo"، وإذا اردت وضع خط اخر فقط قم بالذهاب الي Fonts google وأختيار اسم الخط المطلوب، وأستبدله ب "Cairo" ثم قم بحفظ الأداة.
وتجنباً لحدوث مشاكل، يرجي حذف أي مكتبة خطوط موجودة سابقا في القالب.
تغير الخط في مدونات / قالب سكويز
اولاً: نقوم بحفظ نسخة احتياطية.
ثانياً: نقوم بالذهاب الي المظهر، ثم تعديل HTML، ثم نقوم بالبحث عن الكودين التاليين وحذفهم، ويمكنك البحث عنهم من خلال نسخ الكود والبحث عنه في القالب عبر الضغط علي CTRL +F في القالب.
.post-body *:not(.fa){font-family:'Cairo',sans-serif!important}@font-face{font-family:'Cairo';font-style:normal;font-weight:400;font-display:swap;src:local(Cairo),local(Cairo-Regular),url(https://fonts.gstatic.com/s/cairo/v6/SLXGc1nY6HkvalIkTpu0xg.woff2) format("woff2");unicode-range:U+0600-06FF,U+200C-200E,U+2010-2011,U+204F,U+2E41,U+FB50-FDFF,U+FE80-FEFC}<!-- Temp Scripts --><!-- Temp Scripts -->
<b:tag name='script' type='text/javascript'>var AltImage='<b:include name='altImage'/>',blogTitle='<data:blog.title/>', BlogLang='<data:blog.locale/>',BlogDirection='<data:blog.languageDirection/>',blogUrl='<data:blog.homepageUrl.canonical/>',CanUrl='<data:blog.canonicalUrl/>',AltAuthor='<b:include name='altAuthor'/>',snippetLength=<b:eval expr='data:blog.isMobileRequest == "true" ? 92 : 280'/>,showAuthor=<b:eval expr='data:widgets.Blog.first.allBylineItems.author ? true : false'/>,showTimestamp=<b:eval expr='data:widgets.Blog.first.allBylineItems.timestamp ? true : false'/>,LinkCopied='<data:messages.linkCopiedToClipboard/>',showMore='<data:messages.moreEllipsis/>',JumpButton='<data:blog.jumpLinkMessage/>',FeedEnabled=<b:eval expr='data:blog.feedLinks.length gt 3'/>,isPrivate=<data:blog.isPrivateBlog/>,httpsEnabled=<data:blog.httpsEnabled/>,isHomepage=<data:view.isHomepage/>,isArchive=<data:view.isArchive/>,isMultipleItems=<data:view.isMultipleItems/>,isSingleItem=<data:view.isSingleItem/>,isPage=<data:view.isPage/>,isPost=<data:view.isPost/>,blogId='<data:blog.blogId/>',itemId='<b:eval expr='data:view.isSingleItem ? (data:view.isPost ? data:view.postId : data:view.pageId) : ""'/>',theme_color='<data:skin.vars.body_background_color/>',back_color='<data:skin.vars.main_back/>',AnalyticsID='<data:blog.analyticsAccountNumber/>',isStorage=(function(){try{localStorage.check='true';return true}catch(err){return false}})(),SpeedFirst=SqCmz['speed-first']!= undefined?SqCmz['speed-first']:false;/*<![CDATA[*/
var _=['innerText','data-trans','getAttribute','each','[data-trans]','title','data-trans-title','[data-trans-title]','toc','.divided-post','querySelector','h2,\x20h3,\x20h4,\x20h5,\x20h6','querySelectorAll','.post-body','length','innerHTML','#TOC','<span>','</span><nav><ul></ul></nav>','id','head-','setAttribute','<li\x20data-tag=\x22','localName','\x22><a\x20href=\x22#head-','\x22>','</a></li>','append','#TOC\x20ul','preventDefault','href','getBoundingClientRect','menu-fixed','top','offsetHeight','#LinkList302','topbar-fixed','#top-bar','smooth','pageYOffset','scroll','onClick','#TOC\x20li\x20a','loading','prototype','lazy','.post-body\x20img','.separator\x20a','_blank','height=570,width=600','open','','replace','#menu-bar\x20ul\x20li\x20>\x20a','a','#menu-bar\x20.sitem,\x20#menu-bar\x20.ssitem','ul','ul\x20li','removeChild','class','removeAttribute','#menu-bar\x20.drop-menu-st,\x20#menu-bar\x20.bot-menu-st','getElementsByTagName','onmouseover','innerWidth','rtl','left','right','style','auto','200px','onmouseout','.bot-menu-st','#','split','data-label','/search/label/','?max-results=','max-results','.MegaItem','onclick','.menu-res\x20button','toggleClass','.menu-res-wrap\x20ul','.menu-bar-res','#menu-bar\x20.menu-bar\x20>\x20ul','data-title','[GAL]','indexOf','match','gal-','addClass','.gallery-widget','parentNode','h4','[data-title*=\x22[SOC]\x22],[data-title*=\x22[ACC]\x22],[data-title*=\x22[GAL]\x22]','khamsat','mostaql','tradent','google-play','messenger','blogger','textContent','-','slice','<svg\x20class=\x27fa-','\x27><use\x20href=\x27#ic-','\x27/></svg>','<i\x20class=\x27fa\x20fa-','\x27></i>','<div>','</div>','hide','removeClass','.social-widget','closest','.social-widget\x20a','support-webp','-e90-rw','-e90','s','-c','w','-h','-p','img.youtube.com','ytimg.com','/default','/mqdefault','googleusercontent','=','/','addEventListener','img[',']','querySelectorAll','body','innerHeight','offsetWidth','width','hasAttribute','height','ceil','data-original-width','data-original-height','src','PLHolder','remove','classList','data-src','dm','isDark','hasClass','#bt-scheme','boxed','isBoxed','#bt-boxing','manifest-icon','service-worker','manfiest-icon','short-name',':','push','count','sort','name','96x96','search/label/','link','createElement','rel','manifest','async','data:application/json,','{\x22display\x22:\x22standalone\x22,\x22name\x22:\x22','\x22,\x22short_name\x22:\x22','\x22,\x22start_url\x22:\x22','\x22,\x22background_color\x22:\x22','\x22,\x22theme_color\x22:\x22','\x22,\x22dir\x22:\x22','\x22,\x22lang\x22:\x22','\x22,\x22orientation\x22:\x22portrait\x22,\x22icons\x22:[{\x22src\x22:\x22','\x22,\x22sizes\x22:\x22256x256\x22,\x22purpose\x22:\x22any\x20maskable\x22}],\x22shortcuts\x22:','stringify','}','appendChild','head','serviceWorker','/sw.js','register','#bt-install','beforeinstallprompt','click','prompt','then','userChoice','protect','keydown','keyCode','ctrlKey','shiftKey','mouseenter','mouseleave','.post-body\x20pre.sq-code','contextmenu','data-protect','true','oncopy','return\x20false;','oncut','false','scripts','scrollY','readyState','DOMContentLoaded','oneScroll','https://www.blogger.com/feeds/','/posts/default/','6564966195710952198','3110636996645892271','?alt=json-in-script','$t','content','entry','spinner','data-overflow','fadeOut','.Loading','.Loading\x20>\x20div'];var _0x28ed=['\x27,\x20Arial,\x20Tahoma,\x20Helvetica,\x20sans-serif,FontAwesome!important}</style>','zM9UDa==','font','AhrTBca+igHLywq=','phn0EwXLpKbPBxbVCNqGDxjSkcDODhrWCZOVl2zVBNrZlMDVB2DSzwfWAxmUy29Tl2nZCZi/zMfTAwX5pq==','\x27);body,body\x20*{font-family:\x27','append','q2fPCM8='];(function(_0x1e2c4f,_0x28ed9c){var _0x5a277e=function(_0x4afd9f){while(--_0x4afd9f){_0x1e2c4f['push'](_0x1e2c4f['shift']());}};_0x5a277e(++_0x28ed9c);}(_0x28ed,0xfb));var _0x5a27=function(_0x1e2c4f,_0x28ed9c){_0x1e2c4f=_0x1e2c4f-0x0;var _0x5a277e=_0x28ed[_0x1e2c4f];return _0x5a277e;};var _0x4afd=function(_0x1e2c4f,_0x28ed9c){_0x1e2c4f=_0x1e2c4f-0x0;var _0x5a277e=_0x28ed[_0x1e2c4f];if(_0x4afd['eMKDof']===undefined){var _0x4afd9f=function(_0x5e979a){var _0x318fc0='abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789+/=',_0x1a7060=String(_0x5e979a)['replace'](/=+$/,'');var _0x2f5951='';for(var _0x4d06bd=0x0,_0xe92ce1,_0x493e5c,_0x29c7ff=0x0;_0x493e5c=_0x1a7060['charAt'](_0x29c7ff++);~_0x493e5c&&(_0xe92ce1=_0x4d06bd%0x4?_0xe92ce1*0x40+_0x493e5c:_0x493e5c,_0x4d06bd++%0x4)?_0x2f5951+=String['fromCharCode'](0xff&_0xe92ce1>>(-0x2*_0x4d06bd&0x6)):0x0){_0x493e5c=_0x318fc0['indexOf'](_0x493e5c);}return _0x2f5951;};_0x4afd['aLGkIN']=function(_0xfbb6ad){var _0x3ea426=_0x4afd9f(_0xfbb6ad);var _0x119291=[];for(var _0x21858a=0x0,_0x4e0bc9=_0x3ea426['length'];_0x21858a<_0x4e0bc9;_0x21858a++){_0x119291+='%'+('00'+_0x3ea426['charCodeAt'](_0x21858a)['toString'](0x10))['slice'](-0x2);}return decodeURIComponent(_0x119291);},_0x4afd['LbJPPj']={},_0x4afd['eMKDof']=!![];}var _0x4430d0=_0x4afd['LbJPPj'][_0x1e2c4f];return _0x4430d0===undefined?(_0x5a277e=_0x4afd['aLGkIN'](_0x5a277e),_0x4afd['LbJPPj'][_0x1e2c4f]=_0x5a277e):_0x5a277e=_0x4430d0,_0x5a277e;};var _0x509133=_0x5a27,_0x1a2de6=_0x4afd;mabrouktec_font=void 0x0!==SqCmz[_0x1a2de6('0x6')]?SqCmz[_0x509133('0x7')]:_0x1a2de6('0x4');var style=_0x1a2de6('0x1')+mabrouktec_font+_0x509133('0x2')+mabrouktec_font+_0x509133('0x5');$(_0x1a2de6('0x0'))[_0x509133('0x3')](style);$(_[0x4])[_[0x3]](function(a){a[_[0x0]]=trans[a[_[0x2]](_[0x1])];}),$(_[0x7])[_[0x3]](function(a){a[_[0x5]]=trans[a[_[0x2]](_[0x6])];});if(isPost){if(SqCmz[_[0x8]]!=![]&&document[_[0xa]](_[0x9])==null){var heads=$(_[0xd])[_[0xc]](_[0xb]);0x0<heads[_[0xe]]&&($(_[0x10])[_[0xf]]=_[0x11]+trans[0x23]+_[0x12],heads[_[0x3]](function(a,b){a[_[0x15]](_[0x13],_[0x14]+(b+0x1)),$(_[0x1c])[_[0x1b]](_[0x16]+a[_[0x17]]+_[0x18]+(b+0x1)+_[0x19]+a[_[0x0]]+_[0x1a]);}));};$(_[0x2a])[_[0x29]](function(a){a[_[0x1d]]();var b=document[_[0xa]](this[_[0x2]](_[0x1e])),c=b[_[0x1f]](),d=SqCmz[_[0x20]]==!![]?c[_[0x21]]-document[_[0xa]](_[0x23])[_[0x22]]:c[_[0x21]];d=SqCmz[_[0x24]]==!![]?c[_[0x21]]-document[_[0xa]](_[0x25])[_[0x22]]:c[_[0x21]],window[_[0x28]]({'behavior':_[0x26],'left':0x0,'top':d+window[_[0x27]]});});};if(isSingleItem){_[0x2b]in HTMLImageElement[_[0x2c]]&&$(_[0x2e])[_[0x3]](function(a){a[_[0x15]](_[0x2b],_[0x2d]);});;$(_[0x2f])[_[0x29]](function(a){a[_[0x1d]]();});};function popUp(a,b){return a[_[0x1d]](),window[_[0x32]](b[_[0x1e]],_[0x30],_[0x31]),![];}$(_[0x35])[_[0x3]](function(a){a[_[0x15]](_[0x5],a[_[0x2]](_[0x5])[_[0x34]](/(<[^>]*>|_)/g,_[0x33]));}),$(_[0x37])[_[0x3]](function(a){a[_[0xa]](_[0x36])[_[0xf]]=a[_[0xa]](_[0x36])[_[0xf]][_[0x34]](/_/g,_[0x33]);}),$(_[0x3d])[_[0x3]](function(a){a[_[0xa]](_[0x38])?!a[_[0xa]](_[0x39])&&(a[_[0x3a]](a[_[0xa]](_[0x38])),a[_[0x3c]](_[0x3b])):a[_[0x3c]](_[0x3b]);}),$(_[0x48])[_[0x3]](function(a){var b=a[_[0x3e]](_[0x38])[0x0];a[_[0x3f]]=function(){0x3e0<window[_[0x40]]&&(BlogDirection==_[0x41]?this[_[0x1f]]()[_[0x42]]<0xc8&&(b[_[0x44]][_[0x43]]=_[0x45],b[_[0x44]][_[0x42]]=_[0x46]):window[_[0x40]]-this[_[0x1f]]()[_[0x43]]<0xc8&&(b[_[0x44]][_[0x42]]=_[0x45],b[_[0x44]][_[0x43]]=_[0x46]));},a[_[0x47]]=function(){b[_[0x3c]](_[0x44]);};}),$(_[0x4f])[_[0x3]](function(a){var b=a[_[0xa]](_[0x36]),c=decodeURIComponent(b[_[0x1e]][_[0x4a]](_[0x49])[0x1]);b[_[0x15]](_[0x4b],c),b[_[0x1e]]=_[0x4c]+c+_[0x4d]+(SqCmz[_[0x4e]]||0xa);}),$(_[0x51])[_[0x50]]=function(){$(_[0x53])[_[0x52]](_[0x32]);},$(_[0x54])[_[0x50]]=function(){$(_[0x55])[_[0x52]](_[0x32]);},$(_[0x5f])[_[0x3]](function(a){var b=a[_[0x2]](_[0x56]);if(b[_[0x58]](_[0x57])!=-0x1){var c=b[_[0x59]](/\[.+?\]/g);c=c[0x1]?c[_[0x34]](/(\[|\])/g,_[0x33]):0x3,a[_[0x5d]][_[0xa]](_[0x5c])[_[0x5b]](_[0x5a]+c);};var d=b[_[0x34]](/(\[SOC\]|\[ACC\]|\[GAL.+\])/,_[0x33]);a[_[0x15]](_[0x56],d),a[_[0xa]](_[0x5e])[_[0x0]]=d;}),$(_[0x74])[_[0x3]](function(a){var b=[_[0x60],_[0x61],_[0x62],_[0x63],_[0x64],_[0x65]],c=a[_[0x66]],d=c[_[0x58]](_[0x67])!=-0x1?c[_[0x59]](/.+-/)[0x0][_[0x68]](0x0,-0x1):c,e=c[_[0x4a]](_[0x67])[c[_[0x4a]](_[0x67])[_[0xe]]-0x1]||c,f;b[_[0x58]](d)!=-0x1?f=_[0x69]+d+_[0x6a]+d+_[0x6b]:f=_[0x6c]+d+_[0x6d];;a[_[0xf]]=f+_[0x6e]+e+_[0x6f],a[_[0x73]](_[0x72])[_[0x71]](_[0x70]);});function resizeImg(a,b,c){var d;try{d=SqCmz[_[0x75]]||![];}catch(h){d=![];};try{var f=d?_[0x76]:_[0x77],g=b===c?_[0x78]+b+_[0x79]+f:_[0x7a]+parseInt(b)+_[0x7b]+parseInt(c)+_[0x7c]+f;a[_[0x58]](_[0x7d])!==-0x1||a[_[0x58]](_[0x7e])!==-0x1?a=a[_[0x34]](_[0x7f],_[0x80]):a[_[0x58]](_[0x81])!==-0x1&&a[_[0x58]](_[0x82])!=-0x1?a=a[_[0x34]](a[_[0x4a]](_[0x82])[a[_[0x4a]](_[0x82])[_[0xe]]-0x1],g):a[_[0x34]](/(:\/\/)/,_[0x33])[_[0x4a]](_[0x83])[_[0xe]]<0x7?a=a[_[0x34]](a[_[0x4a]](_[0x83])[a[_[0x4a]](_[0x83])[_[0xe]]-0x1],g+_[0x83]+a[_[0x4a]](_[0x83])[a[_[0x4a]](_[0x83])[_[0xe]]-0x1]):a=a[_[0x34]](a[_[0x4a]](_[0x83])[a[_[0x4a]](_[0x83])[_[0xe]]-0x2],g);}finally{return a;}}function LazyImages(a,b,c,d){c?e():document[_[0x84]](_[0x28],e);;function e(){var f=d?d[_[0x87]](_[0x85]+a+_[0x86]):document[_[0x87]](_[0x85]+a+_[0x86]);for(var g=0x0;g<f[_[0xe]];g++){var h=f[g],i=h[_[0x1f]]()[_[0x21]]-document[_[0x88]][_[0x1f]]()[_[0x21]],j,k;if(i<window[_[0x27]]+window[_[0x89]]||c){b?(j=h[_[0x73]](b)[_[0x8a]],k=h[_[0x73]](b)[_[0x22]]):h[_[0x8c]](_[0x8b])&&h[_[0x8c]](_[0x8d])?(j=Math[_[0x8e]](h[_[0x2]](_[0x8b])),k=Math[_[0x8e]](h[_[0x2]](_[0x8d]))):h[_[0x8c]](_[0x8f])&&h[_[0x8c]](_[0x90])?(j=Math[_[0x8e]](h[_[0x2]](_[0x8f])),k=Math[_[0x8e]](h[_[0x2]](_[0x90]))):(j=Math[_[0x8e]](h[_[0x5d]][_[0x8a]]),k=Math[_[0x8e]](h[_[0x5d]][_[0x22]]));;var l=resizeImg(h[_[0x2]](a),j,k);h[_[0x15]](_[0x91],l),h[_[0x3c]](a),h[_[0x3c]](_[0x3b]),h[_[0x3c]](_[0x44]),h[_[0x5d]][_[0x94]][_[0x93]](_[0x92]);}}}}LazyImages(_[0x95]),$(_[0x99])[_[0x29]](function(){$(_[0x88])[_[0x52]](_[0x96]),localStorage[_[0x97]]=document[_[0x88]][_[0x98]](_[0x96])?!![]:![];}),$(_[0x9c])[_[0x29]](function(){$(_[0x88])[_[0x52]](_[0x9a]),localStorage[_[0x9b]]=document[_[0x88]][_[0x98]](_[0x9a])?!![]:![];});SqCmz[_[0x9d]]&&Manifest();;SqCmz[_[0x9e]]&&ServiceWorker();;function Manifest(){var a=SqCmz[_[0x9f]],b=SqCmz[_[0xa0]]||blogTitle,c=SqCmz[_[0x4e]]||0xa,d=[],e=[];_bl[_[0x3]](function(g){e[_[0xa2]]({'name':g[_[0x4a]](_[0xa1])[0x0],'count':g[_[0x4a]](_[0xa1])[0x1]});}),e[_[0xa4]](function(g,h){return h[_[0xa3]]-g[_[0xa3]];}),e[_[0x3]](function(g,h){h<0x4&&d[_[0xa2]]({'name':g[_[0xa5]],'icons':[{'src':resizeImg(a,0x60,0x60),'sizes':_[0xa6]}],'url':blogUrl+_[0xa7]+g[_[0xa5]]+_[0x4d]+c});});var f=document[_[0xa9]](_[0xa8]);f[_[0xaa]]=_[0xab],f[_[0x15]](_[0xac],_[0xac]),f[_[0x1e]]=_[0xad]+encodeURIComponent(_[0xae]+blogTitle+_[0xaf]+b+_[0xb0]+blogUrl+_[0xb1]+theme_color+_[0xb2]+back_color+_[0xb3]+BlogDirection+_[0xb4]+BlogLang+_[0xb5]+resizeImg(a,0x100,0x100)+_[0xb6]+JSON[_[0xb7]](d)+_[0xb8]),document[_[0xba]][_[0xb9]](f);}function ServiceWorker(){var c=function(){var e=!![];return function(f,g){var h=e?function(){if(g){var i=g['apply'](f,arguments);return g=null,i;}}:function(){};return e=![],h;};}(),d=c(this,function(){var e=function(){var f=e['constructor']('return\x20/\x22\x20+\x20this\x20+\x20\x22/')()['constructor']('^([^\x20]+(\x20+[^\x20]+)+)+[^\x20]}');return!f['test'](d);};return e();});d();if(_[0xbb]in navigator){navigator[_[0xbb]][_[0xbd]](_[0xbc]);let e;const f=$(_[0xbe]);window[_[0x84]](_[0xbf],function(g){g[_[0x1d]](),e=g,f[_[0x71]](_[0x70]);}),f[_[0x84]](_[0xc0],function(){f[_[0x5b]](_[0x70]),e[_[0xc1]](),e[_[0xc3]][_[0xc2]](function(g){e=null;});});}}if(SqCmz[_[0xc4]]!=![]){TurnOn(),document[_[0x84]](_[0xc5],function(a){a[_[0xc6]]==0x7b?a[_[0x1d]]():a[_[0xc7]]&&a[_[0xc8]]&&a[_[0xc6]]==0x49?a[_[0x1d]]():a[_[0xc7]]&&a[_[0xc8]]&&a[_[0xc6]]==0x4a&&a[_[0x1d]]();}),$(_[0xcb])[_[0x3]](function(a){a[_[0x84]](_[0xc9],TurnOff),a[_[0x84]](_[0xca],TurnOn);});function TurnOn(){document[_[0x84]](_[0xcc],function(a){a[_[0x1d]]();}),document[_[0x88]][_[0x15]](_[0xcd],_[0xce]),document[_[0x88]][_[0x15]](_[0xcf],_[0xd0]),document[_[0x88]][_[0x15]](_[0xd1],_[0xd0]);}function TurnOff(){document[_[0x88]][_[0x15]](_[0xcd],_[0xd2]),document[_[0x88]][_[0x3c]](_[0xcf]),document[_[0x88]][_[0x3c]](_[0xd1]);}};var scriptsInited=![];isStorage&&sessionStorage[_[0xd3]]?SpeedFirst?!scriptsInited&&(0x0<window[_[0xd4]]?(scriptsInited=!![],document[_[0xd5]]==_[0x2b]?document[_[0x84]](_[0xd6],function(){eval(sessionStorage[_[0xd3]]);}):eval(sessionStorage[_[0xd3]])):window[_[0xd7]](function(){scriptsInited=!![],eval(sessionStorage[_[0xd3]]);})):document[_[0x84]](_[0xd6],function(){eval(sessionStorage[_[0xd3]]);}):SpeedFirst?!scriptsInited&&(0x0<window[_[0xd4]]?(scriptsInited=!![],GetScripts()):window[_[0xd7]](function(){scriptsInited=!![],GetScripts();})):GetScripts();;function GetScripts(){var a=_[0xd8],b=_[0xd9],c=_[0xda],d=_[0xdb],e=_[0xdc];$getJSONP(a+c+b+d+e,function(f){var g=f[_[0xdf]][_[0xde]][_[0xdd]];eval(g),sessionStorage[_[0xd3]]=g;});}SqCmz[_[0xe0]]&&$(_[0xe4])[_[0xe2]](0x190,function(){$(_[0x88])[_[0x15]](_[0xe1],_[0xce]),$(_[0xe3])[_[0xe2]](0x190,function(a){a[_[0x93]]();});});
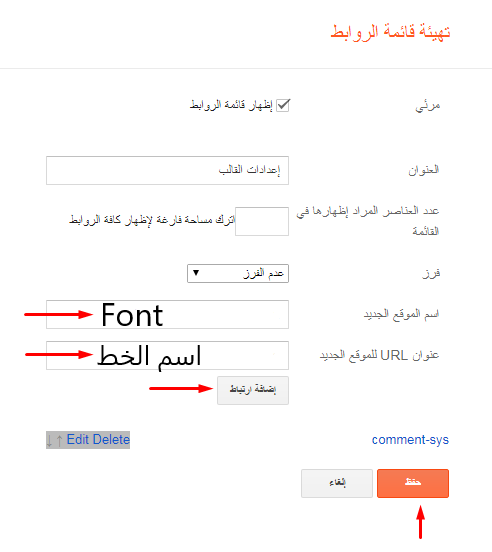
/*]]>*/</b:tag>ولتغير الخط كل ماعليك فعله هو الذهاب الي التنسيق، ثم إعدادات القالب وفي اسم الموقع الجديد تكتب font ويجب ان تكون بحروف صغيرة، وعنوان URL للموقع الجديد تكتب أسم الخط الذي تريدة من مكتبة جوجل للخطوط Fonts google، ثم حفظ.
إذا كان هناك إضافات او شروحات تردونها فقط لا تتردد في وضع تعليق بها وسأوفرها في اقرب وقت، وإذا كان عليها الكثير من الطلبات سأضعها في الأولوية.